[UI]網路翻譯工具介面評析
平時在網路閱讀文章時,我因為英文太破,所以常常需要藉助一些線上的翻譯工具幫忙翻譯,這時翻譯工具的版面配置變成好用與否的關鍵,本文就常用的一些線上翻譯工介面作一些優使性(usability)分析。(以介面好不好用為主,工具內涵為輔)
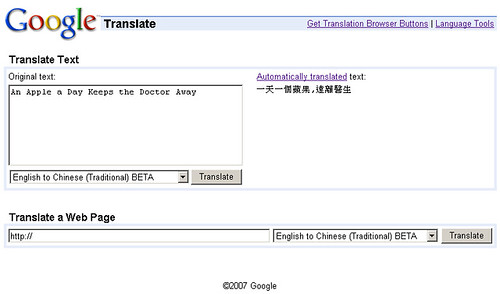
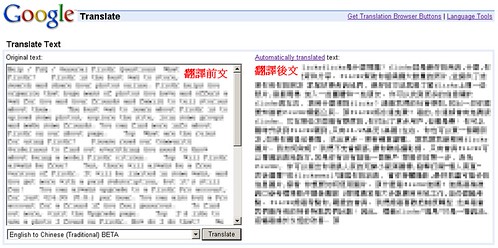
Google Translate:是 :google: 提供的翻譯工具(廢話),承襲 Goolge Style 介面簡潔大方的排列設計,翻譯的文字區塊分成左右兩欄,方便使用者比較翻譯前後文,文字欄位會依照翻譯內文的多寡調整翻譯內容高度,在使用度上較具親和力,但是譯文後之內文不可以編輯更改。
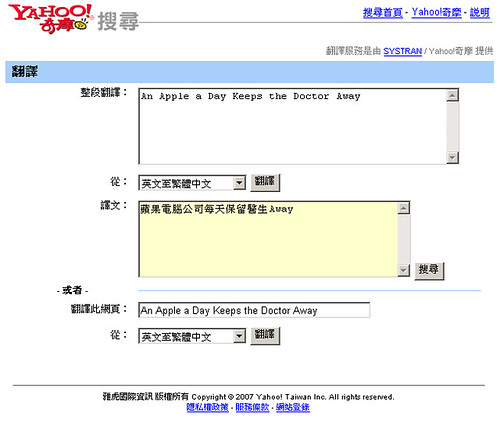
Yahoo!奇摩搜尋語言工具:這是Yahoo!的翻譯工具(由 SYSTRAN 提供),介面也是簡單到不行,翻譯前後文呈現方式為上下呈現,使用上當文章較長時要比對前後文便的非常吃力(這是可以列為改進思考的,應該只是小動作),翻譯前後文提供6行高度供閱讀,並且可以編輯更改文字內容。
WorldLingo 免費線上與專業翻譯:這是一個專業的翻譯公司,提供的翻譯服務很多,提供的線上翻譯工具有字數限制,翻譯前後文呈現方式為上下呈現,提供5行的閱讀空間,翻譯後文章不可以編輯更改,使用上限制頗多。(WorldLingo 的網頁翻譯工具就很強囉!)
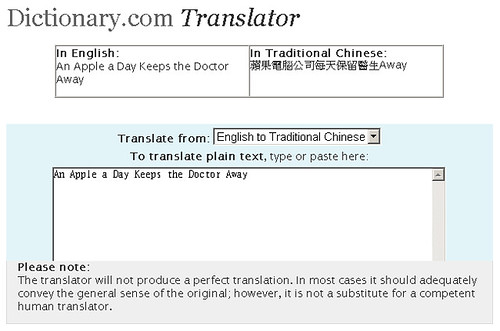
Dictionary.com/Translator:翻譯前後文與輸入區分開,翻譯後文分左右兩欄不可以輸入修改,沒有 Scrollbor 依翻譯文章內容多寡調整欄位高度,而翻譯文字輸入框置於翻譯前後文下方,如果翻譯內容多時輸入框便會被塞到底部,使用上會比上下排版的翻譯網站教容易比對翻譯前後文,但是如果翻譯內容一多時,輸入框被擠到很下面,需要拖曳 ScrollBar 到輸入框這時就顯的較繁瑣。
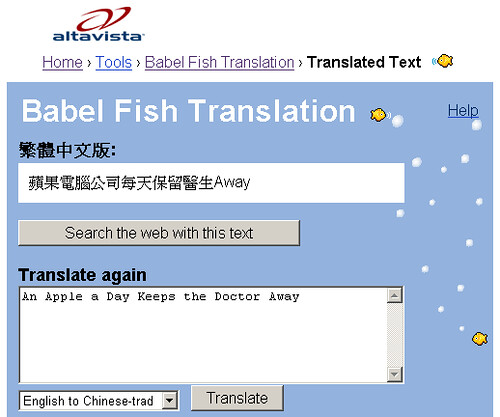
AltaVista – Babel Fish Translation:同樣使用 SYSTRAN 的翻譯引擎,提供6行的文字輸入框,翻譯前後文呈上下排列,翻譯後文不可進行編輯修改沒有行數限制,當翻譯內容一多時,輸入框(原文)便會被塞到底端,要比對內容時就很麻煩。
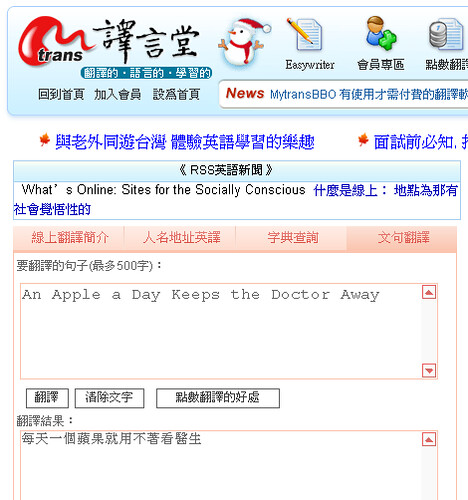
譯言堂 MyTrans – 免費翻譯:是國內廠商自己開發的產品,段落翻譯最多提供最多500字翻譯,翻譯前後文成上(前)下(後)排列,前文提供5行的文字輸入框,後文提供18行可編輯文字框(對於免費的用戶似乎是太多行了),提供多項(專業字典、多重翻譯、翻譯方式、繁簡詞彙替換..)的翻譯選項,文字區塊太小廣告太多,但是如果不是會員似乎也不用太在這些,唯一缺點就是翻譯有字數限制。
後記:
翻譯工具的優略,主要還是在翻譯準確度的高低,這次使用英文的俚語『An Apple a Day Keeps the Doctor Away』當索引詞彙,翻譯出來的內容僅有Google Translate與譯言堂有特別客製化,所以翻譯準確,這讓我對 Google 更加敬佩,俗話說:魔鬼都在細節裡有此可以得知,小細節的注意可以成就更好的使用經驗,相對的品牌的信賴度就可以提升。
再者,依照使用經驗的慣性,翻譯工具往往會將翻譯前後文版面配置分成上下兩個文字框,如果在同一個視屏(Screen)中屬於相當好用的使用介面,可以讓使用者容易的比對翻譯前後文,但是轉移到 Web 介面時,因為網頁有無限的延展性,所以往往會忽略讓網頁本身 Scroll 過長,造成瀏覽的的不便,這點 Google Translate 及 Dictionary.com 則使用左右兩欄配置,讓使用者可以比對翻譯前後文,Google 更體貼的是翻譯前文(英文)會依據翻譯後文(中文)高度當做文字框的高度,讓翻譯前後文高度不會落差很大(如下圖)。
好的介面(使用者經驗)不一定能帶應用軟體上天堂,但是壞的界面一定會讓人罵聲連連,在開發軟硬體功能的同時,使用者介面與互動的思維能一併考量的話,相對的使用者的困擾就會減少,系統維護成本就會降低,所以一開始開發時,就能把使用者使用需求列入考量,何嘗不是一件好是呢?







![[Flash8]安全設定](http://blog.tanjun.info/wp-content/themes/hueman/assets/front/img/thumb-medium-empty.png)

好個應用軟體不會帶你上天堂~~
哈哈哈
To 壞掉的印表機:
是… 好的介面不一定能帶軟體上天堂… 🙂
天天用google,介面怎麼說呢,如果翻譯的比較好,介面只要簡潔就可以了,重要的是功能方面的