[網誌]文章頁面新增功能
眼尖的朋友應該有發覺,最近頁面上新增了幾個小小的且又可愛的小 Icon ,如下圖所示,新增了del.icio.us書籤、Blogmarks書籤、Hemidemi書籤、CC容授權條款…等 Icon,隨然,我的東西蠻沒料且膚淺、錯字又多,但是網站(頁)提供使用者方便是首要工作,所以還是把這些書籤工具的功能及文章授權說明加上了頁面,這也才發現哇~哇~網路書籤工具多的嚇人喲~
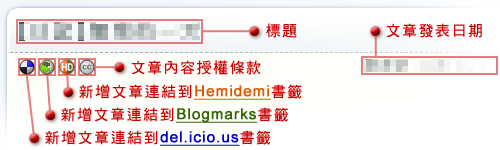
頁面標頭圖示及相關資訊說明
這次新增書籤工具是因為看到了增加「add to del.icio.us」貼紙這篇文章,臨時興起念頭,玩著玩著居然把我常用的del.icio.us、Blogmarks、Hemidemi通通加進頁面中,這中間發生了一個問題就是在IE時因為encode透過http傳遞參數中文會變亂碼,這就惱人了,起初不想理它想說呼嚨含混而過,但是,雙子個性的我在好奇心驅使下,就看一下各家書籤工具快速增加書籤的:js: code,最後決定用:js:解決,但是也是有一些問題,就是document.selection.createRange().text(擷取選取區文字)在Firefox瀏覽器換頁後抓不到,但是如果用工具列的書籤抓的到@@~(百思不得其解,希望有高手幫我解答)。
原始碼(以Blogmarks為例):
‹a class="exicon" href="javascript:q='';r='via參數';if(document.selection)q=document.selection.createRange().text;if(document.referrer)r=document.referrer;void(location.href%20='http://blogmarks.net/my/new.php'%20+'?title='%20+%20encodeURIComponent('$the_title')+'&url='%20+%20encodeURIComponent('$the_permalink')+'&summary='%20+%20encodeURIComponent(%20q%20)+'&via='%20+%20encodeURIComponent(%20r%20));"›‹IMG src="圖檔位置" /›‹/a›
說明:
這段JS會看到幾個變數分別是title(標題)、url(網址)、summary(說明)、via(來源)。
變數 title(標題):
這是直接加在WordPress頁面的:php:程式中,所以更改原本:js:的document.title變數,而直接帶入WordPress的標題變數$the_title。
變數 url(網址):
這也是直接加在WordPress頁面的:php:程式中,所以更改原本:js:的location.href變數,而直接帶入WordPress的標題變數$the_title。
變數 summary(說明):
則須經由document.selection.createRange().text取得使用者所選擇的文字說明(沒選當然就沒囉)。
變數 via(來源):
因為是經由blog直接Bookmarklet,所以就寫自己的網址就可以。(但是用http://時,會帶不到參數,所以我把http://去掉。)
而變數傳遞最重要的是在程式碼中會看到encodeURIComponent()這方法,這是文字字串編碼轉換的方法,詳見MSDN,之前用http傳遞的中文亂碼問題也因此獲得解決。
Blogmarks原始JS程式碼:
javascript:q='';r='';if(document.selection)q=document.selection.createRange().text;if(document.referrer)r=document.referrer;void(location.href%20='http://blogmarks.net/my/new.php'%20+'?title='%20+%20encodeURIComponent(%20document.title%20)+'&url='%20+%20encodeURIComponent(%20location.href%20)+'&summary='%20+%20encodeURIComponent(%20q%20)+'&via='%20+%20encodeURIComponent(%20r%20));

![[工具]bloglines](https://blog.tanjun.info/wp-content/themes/hueman/assets/front/img/thumb-medium-empty.png)

請問我很喜歡你做的ICON
 ,
, 
可以借我用嗎?謝謝!
如果不行的話,先說聲抱歉了!
To shenez:
歡迎~ 可以 show 一下你的網址嘛!
To Tanjun:
我是用你的ICON來做GreenBrowser的PlugIn裡的小ICON。謝謝!
http://shenez.googlepages.com/greenbrowser
To shenez:
原來是高手啊!哈哈~
To Tanjun:
關於document.selection.createRange().text(擷取選取區文字)在Firefox瀏覽器換頁後抓不到之問題,可以參考Timothy所寫的新增HEMiDEMi文章加入書籤功能,或許可以解決您的問題!